Nos « vacances »
Les prémices de RUX ont débuté avant la période de blocus. On devait réaliser une vidéo d’un test utilisateur sur le site de l’iMAL. Après enregistrement de la vidéo, il a fallu l’analyser et réaliser un article médium.
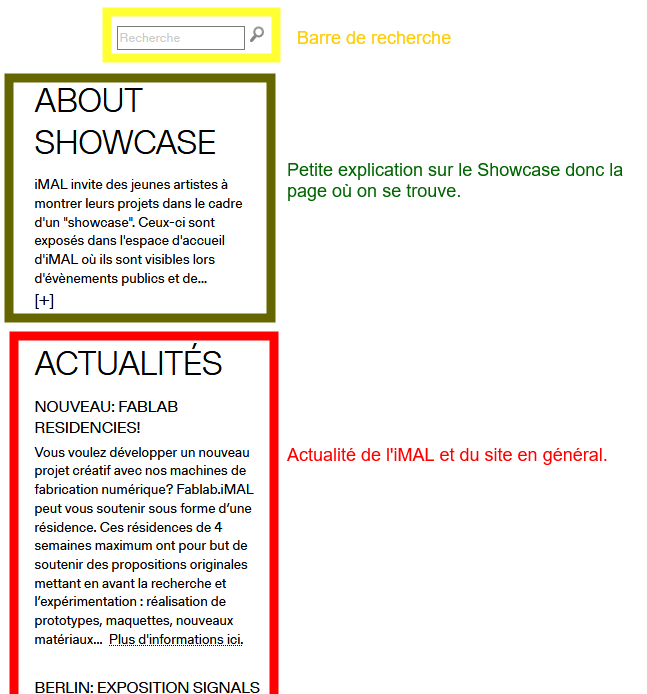
Au terme de ce travail d’analyse, nous avons tous pu prendre connaissance du site de l’iMAL dans son ensemble. Nous avons pu identifier approximativement ce qui posait problème sur le site et ce qui pouvait être amélioré.
Nous en sommes arrivés à la conclusion que son contenu était beaucoup trop chargé, noyant les informations utiles.
Retour en cours
Au premier cours sur RUX, on s’est répartis en équipes de 4. Je me suis mis avec Anaïs, Tanguy et Maxime. Nous avions déjà travaillé ensemble dans le cadre de travaux de groupe et ça c’était bien passé.
La première étape était de réaliser un petit résumé du test utilisateur que chaque groupe a réalisé. On s’est mis sur discord pour en parler et le rédiger, ce qui ne nous a pas pris énormément de temps.
Le résumé que nous avons rédigé donne ceci :
“L’iMAL est un centre créatif situé à Bruxelles qui organise des événements et des ateliers en rapport avec la création artistique allant jusqu’au domaine plus scientifique. Ils mettent à disposition leurs machines aux particuliers pour des créations personnelles.”
Réflexion au réveil
Lors du deuxième cours qui se déroulait de bon matin, nous avons chacun établi un inventaire de contenu sur deux pages du site. Il fallait regrouper chaque élément des pages et indiquer leur utilité ou leur fonction.
Nous avons ensuite passé tous les points en revue, ce qui m'a aidé à mieux visualiser la structure globale du site.

Le choix décisif
Au cours de la deuxième heure de ce cours, nous avons listé les différentes actions susceptibles d’être réalisées sur le site. Ensuite, place à la démocratie.
Les tasks gagnantes furent celles-ci:
- S'inscrire à un atelier
- Louer un espace
- Consulter les horaires
- Devenir membre du Fablab
- Faire une recherche dans le site
Les groupes devaient se répartir les tâches retenues . Nous avons choisi la recherche, activité qui de prime abord semble être un élément très simple du site mais qui au final cache bien son jeu.
Après cette répartition des tâches, les membres de mon groupe et moi avons réfléchi aux besoins utilisateurs de la recherche. Pour ce faire, nous avons fonctionné tel un groupe de discussion et débattu sur les différents aspects de la recherche .
Audit
Cette étape du travail m’a donné un peu de fil à retordre. Nous ne disposions en effet que d’une heure pour effectuer l ’analyse de notre fonctionnalité (c’est-à-dire pour moi la recherche) sur 5 sites différents, sachant qu’il faut compter environ 12 minutes par site.
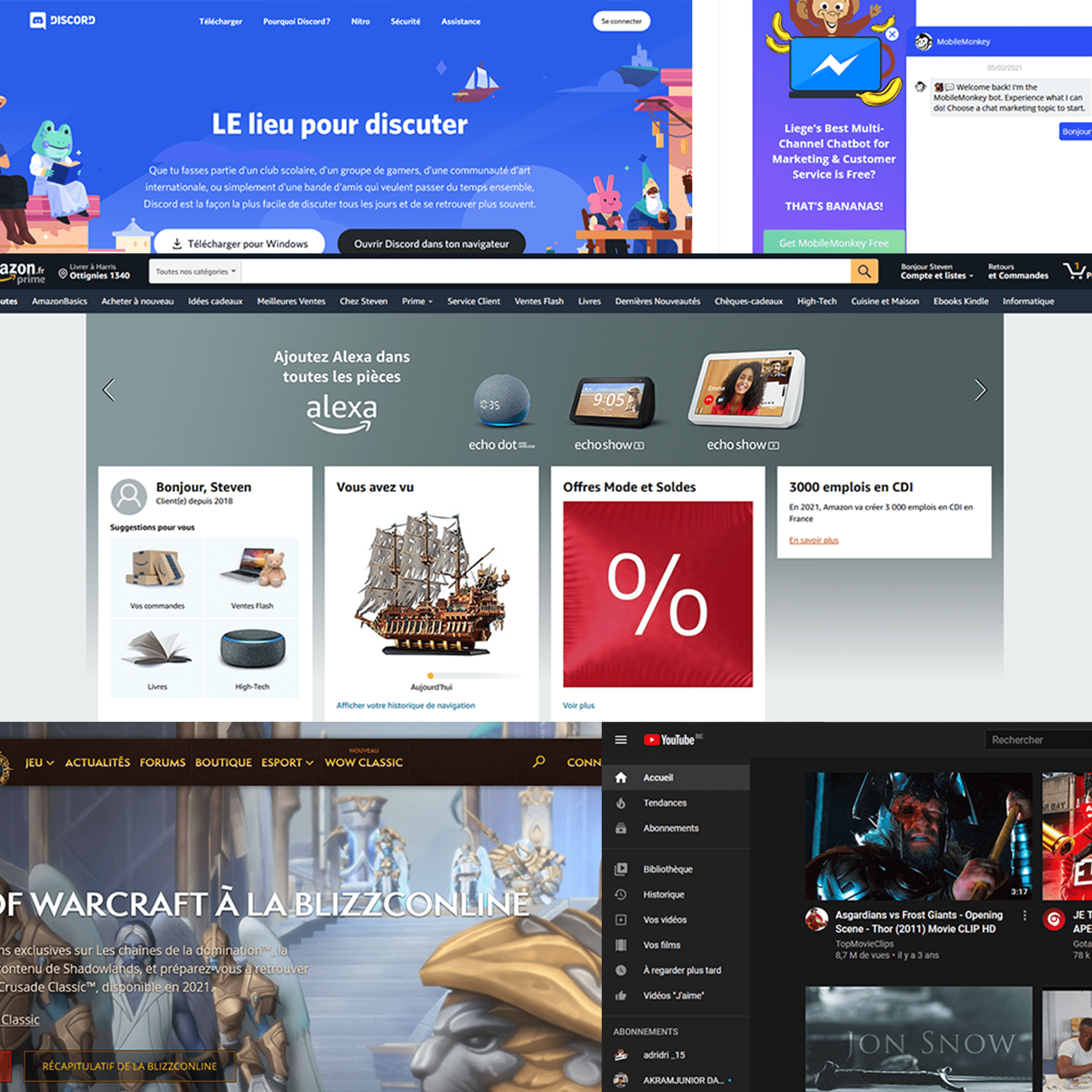
Le plus dur dans tout ça était de trouver les sites à analyser. Quasiment tous les sites utilisent une barre de recherche, donc j’ai éprouvé quelques difficultés à faire un choix. Au final, j’ai retenu des sites relativement connus mais pour lesquels la manière de rechercher était différente. Il s’agissait de : Amazon, Youtube, Discord, World of Warcraft et Monkey.

Après finalisation de l’analyse, j'ai pris conscience de leurs points forts et de leurs points faibles, ce qui m'a aidé pour la suite de l'atelier et plus particulièrement dans ma réflexion pour repenser la méthode de recherche du site de l'iMAL.
Homework
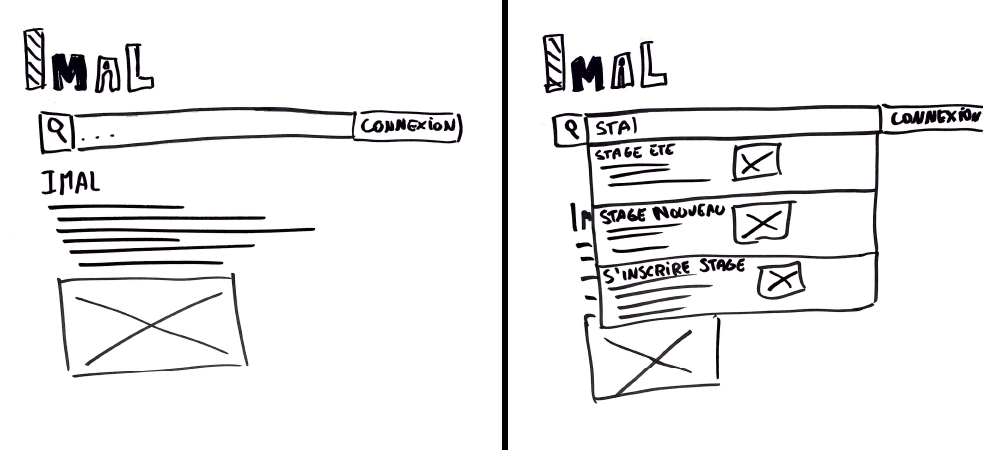
A la fin du cours précédent nous avions eu comme devoir de réaliser des croquis de notre fonctionnalité. Nous devions réfléchir à une solution qui permettrait d’améliorer le site de l’iMAL. Comme ma fonctionnalité était de « faire une recherche », j’ai réalisé deux croquis de barre de recherche qui sont assez différents aussi bien dans leur fonctionnement que dans leur affichage. Mon troisième croquis était un chat bot .
Après les avoir passés en revue avec Monsieur Marchal en cours, j’ai décidé de me diriger vers le groupe de dessin n° 2. C’est celui qui me parlait le plus et pour lequel j’imaginais déjà comment le pousser plus loin.

User Journey
Le User journey est une étape relativement compliquée. J’ai dû imaginer 3 situations différentes dans lesquelles des utilisateurs étaient susceptibles d’effectuer une recherche sur le site de l’Imal. Cela devait me permettre d’identifier des problèmes et d’y trouver des solutions.
Une personne âgée doit amener son fils à l’iMAL et souhaite trouver l’adresse. Cette personne a des problèmes de vue et n’est pas extrêmement à l’aise avec la technologie. Mais voulant montrer qu’elle peut se débrouiller elle va chercher seule.
Une fois sur le site, il ne trouve pas la page recherchée avec la navigation mise en place. Il veut donc utiliser la barre de recherche mais prend du temps pour la trouver à cause de sa taille.
Solution : Agrandir la barre de recherche.
Une fois la barre de recherche trouvée, il parvient à y introduire “adresse” et clic sur la première proposition. Hors ce n’est pas la bonne page, c’est l’adresse d’une exposition de l’iMAL.
Solution : Un classement par pertinence peut être mis en place pour ne pas amener à ce genre de situation.
Pensant avoir ce qu’elle voulait, la personne éteint l’ordinateur en étant contente d’elle.
Un artiste ayant de gros problèmes d'orthographe se rend sur le site de l’iMAL pour pouvoir y réserver un local.
Une fois sur le site, il ne trouve pas la page recherchée avec la navigation mise en place. Il tente plusieurs fois de rechercher ce qu’il veut en l’écrivant mais le site ne reconnait pas les mots écrits. Ce qu’il l’amène à des recherches sans résultats.
Solution : Lorsque la recherche n’amène à rien, proposer les recherches fréquentes ou récentes effectuées.
Un prof souhaite trouver des informations sur l’iMAL pour en parler à ses élèves le lendemain. Une fois sur le site, il ne trouve pas la page recherchée avec la navigation mise en place. Il se dirige donc vers la barre de recherche qui lui propose des recherches de base qui sont souvent effectuées. La page expliquant ce qu’est l’iMAL se trouve parmi ces recherches et il l’a trouvé grâce au titre qui est clair et précis.
Ces scénarios m’ont permis de prendre conscience de certains problèmes auxquels je n’aurais pas spécialement pensé dès le début. Ils m’ont permis d’avoir de bonnes bases pour la suite.
Dessin au propre
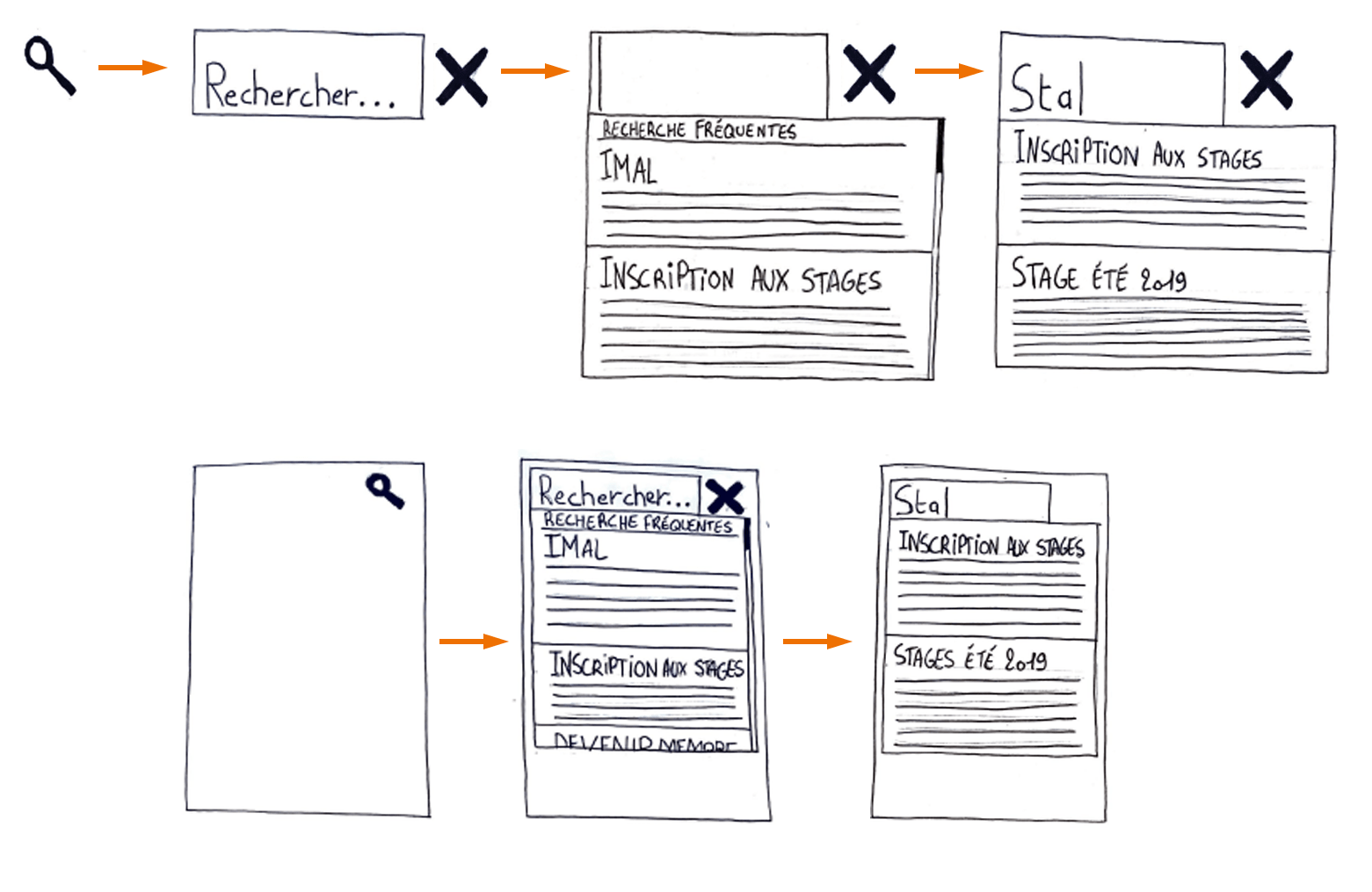
Après avoir finalisé et analysé le User Journey, il était temps de réaliser les croquis de ma fonctionnalité au propre. J’ai ainsi décidé de partir sur une barre de recherche avec des propositions de résultats qui s’affichent en temps réel .
La barre se présente d’abord sous la forme d’une loupe. Quand on clique dessus, elle se déploie pour laisser apparaître un endroit où écrire et où des résultats sont par la suite directement proposés .

Les recherches qui sont affichées directement sont celles qui sont le plus effectuées sur le site et qui pourraient répondre au besoin de l’utilisateur. Au moment de la rédaction du sujet de recherche, les résultats qui apparaissent en dessous changent, affichant en premier le plus pertinent. La possibilité de scroller dans les résultats a été prévue de manière à éviter à l'utilisateur d’arriver sur une page qui liste les résultats .
Intégration
J’ai débuté l’intégration le lundi précédent la date de remise, ce qui n’était pas une bonne idée. Je n’avais en effet pas tenu compte du fait que mes cours durent toute la journée.
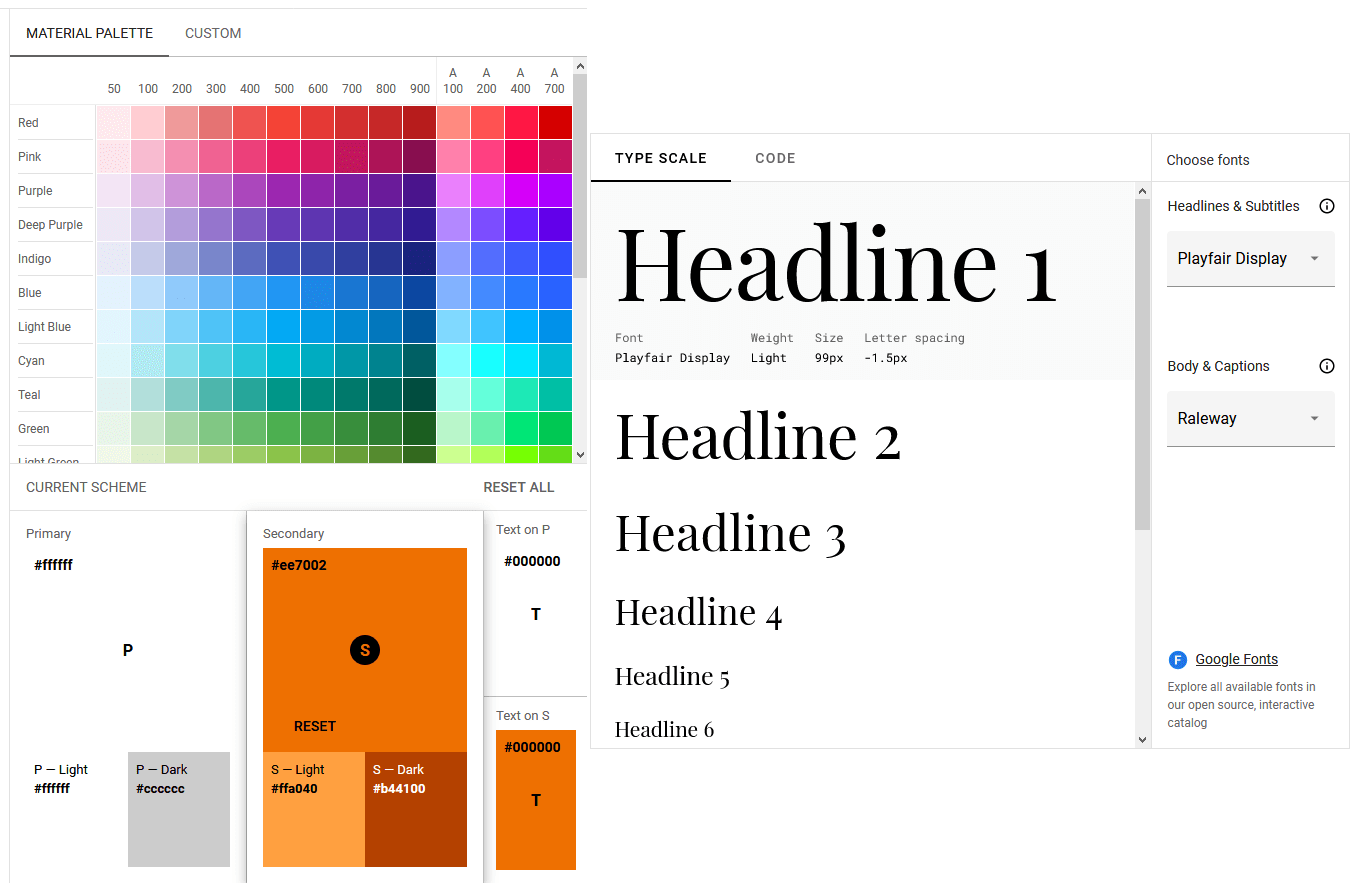
Pour le choix de la police et de la couleur, j’ai utilisé Material Design qui met à disposition des outils qui nous aident à choisir la solution la plus adaptée.

Le mercredi, j’avais déjà réussi à intégrer les versions mobile et tablette. Ce jour-là, j’avais cours avec monsieur Marchal et j’ai modifié certains éléments de mon site qui ne fonctionnaient pas de manière optimale comme les liens, le contraste ou encore la couleur.
Soulagement
La remise ayant été reportée au vendredi de la semaine d’après, j’ai pu souffler un petit peu et ralentir la cadence sans pour autant stagner. Le site ne me plaisait pas. Je trouvais qu’on s’y étouffait en raison des cadres de couleur. J’ai donc repensé la mise en page et les couleurs de manière à ce que ce soit plus aéré et par conséquent plus agréable à la lecture.
Dernier revirement
Après avoir passé en revue mon travail RUX, je trouvais que les dessins de ma fonctionnalité n'étaient pas suffisamment aboutis. J’en ai donc créé de nouveaux et en ai amélioré d’autres afin que cet aspect de mon travail soit complet. J’ai ensuite effectué des tests avec mes nouveaux dessins et remarqué que la taille constituait un problème au niveau de l’affichage sur mobile.
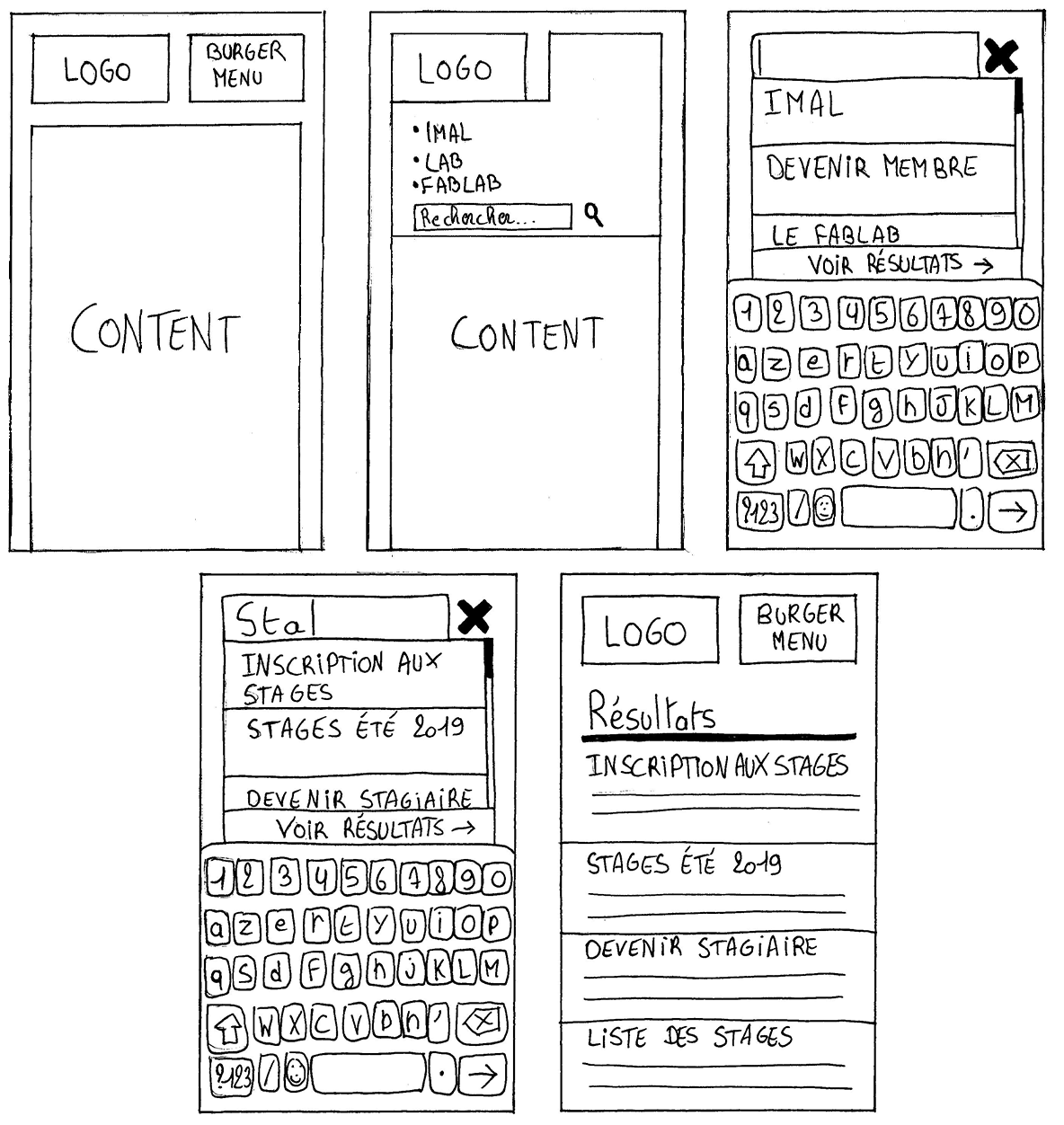
Les dessins finaux donnent donc une barre de recherche qui sur mobile se trouve dans le burger menu. Après ouverture, elle ne laisse apparaître que le nom de recherche pour faciliter la navigation vu que le clavier occupe la majeure partie de l’écran. Un bouton « voir résultats » est disponible si l’utilisateur souhaite scroller sur une page spécifique plutôt que dans les résultats de recherche. Une courte description apparaît sur la page des résultats .

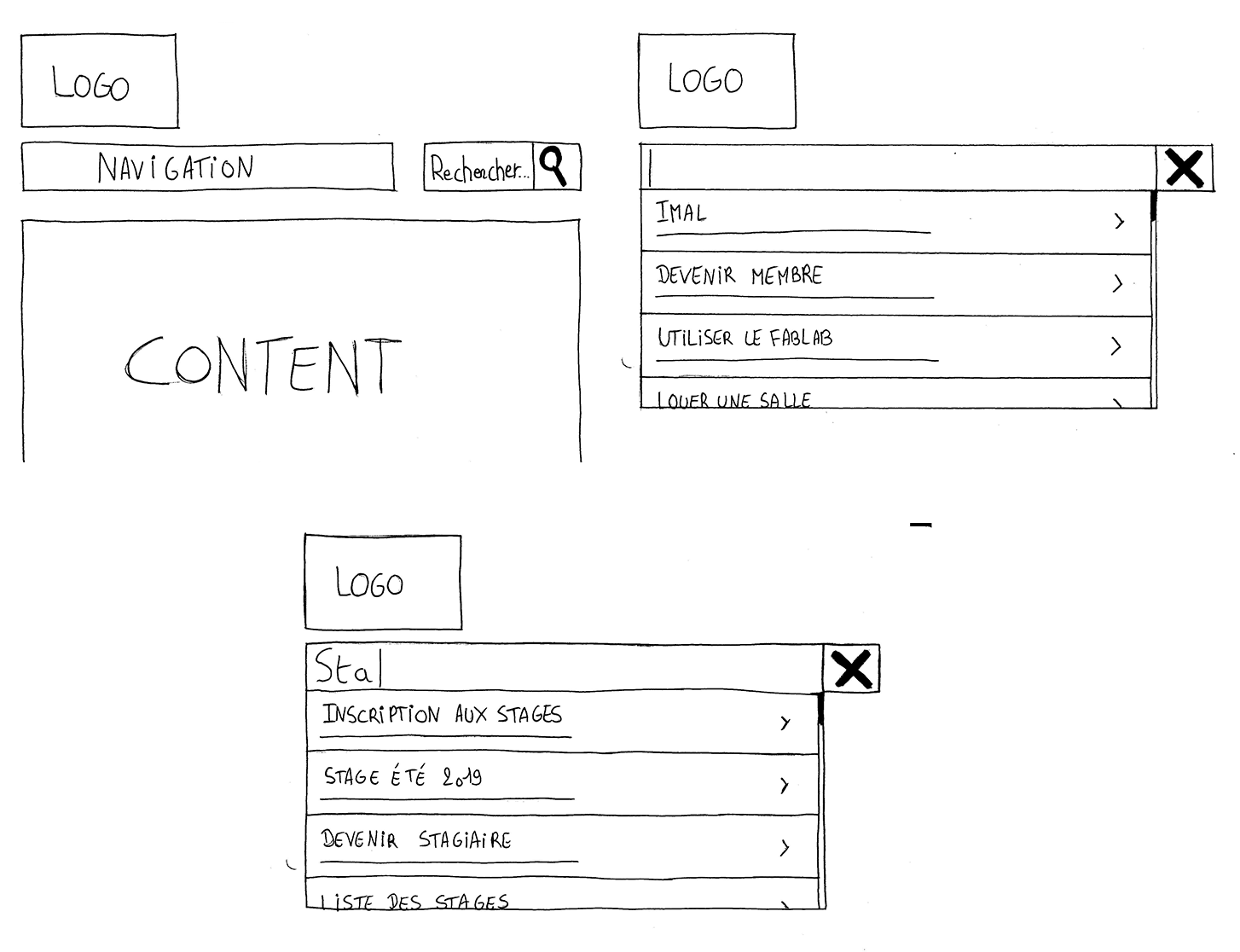
La version desktop est plus large. Il s’agit d’une barre qui se déploie au clic pour laisser apparaître les résultats avec une brève description. Que ce soit sur la version tablette ou desktop, les résultats affichés en premier sont ceux liés aux recherches les plus courantes. Lorsque l’on écrit, le tri se fait par pertinence.

C’est donc sur cette dernière réflexion que se clôture mon atelier qui m’aura permis d'apprendre à me mettre à la place de l'utilisateur pour pouvoir au mieux répondre à ses attentes. J'ai compris l'importance de l'expérience utilisateur durant la pahse de design.
