Pour réaliser mon travail de fin d’année, il me fallait tout d’abord trouver une idée sur laquelle j’allais travailler. Celle-ci ne devait pas révolutionner le monde mais elle devait toutefois être suffisamment intéressante que pour pouvoir l’exploiter. J’ai donc réalisé un “lean canva” afin de mettre mon idée à plat et avoir une vue d’ensemble qui me permettrait de déterminer les chemins à emprunter pour parvenir au but fixé.
Après avoir finalisé mon idée et que celle-ci ait été validée, j’ai dû déterminer quel serait mon produit minimum viable (mvp) : un site web, une application, un livre ? J’ai opté pour le développement d’une application, ce qui me semblait le choix le plus approprié pour une liste de courses. Pendant les vacances de Pâques, je me suis donc attelé à en créer le design pour prendre de l’avance.
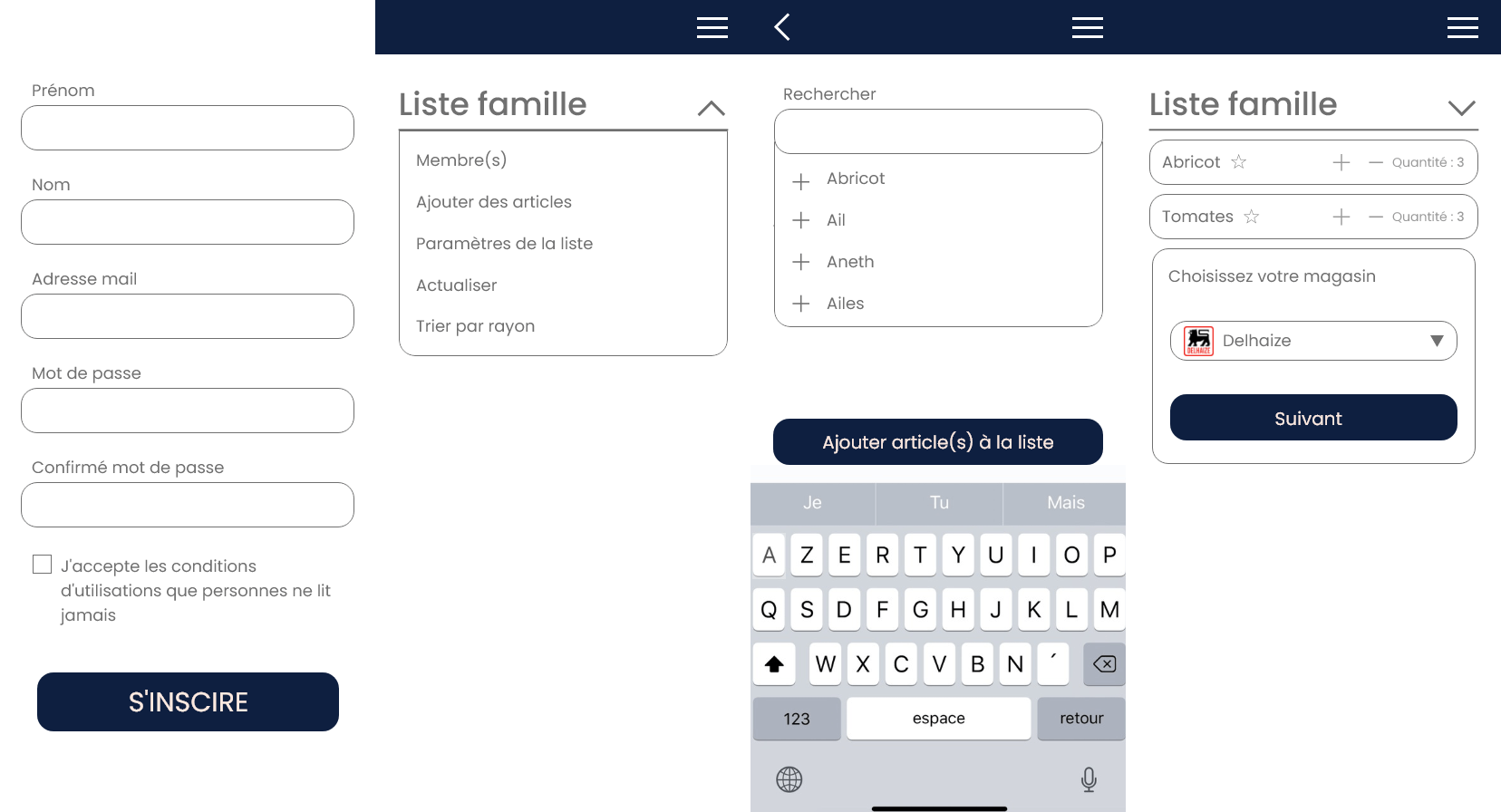
 Premiers écrans de l'application
Premiers écrans de l'application
Pour approfondir ma réflexion, au moment de réaliser l’interface de mon application, j’ai rédigé 3 “user journey” qui m’ont aidé à identifier des “problèmes” et trouver des solutions pour améliorer mon mvp.
Après avoir finalisé mes “user journey”, en raison des mesures sanitaires actuelles, j’ai dû me limiter à faire passer des tests utilisateurs auprès de mon entourage proche. Certains problèmes étaient flagrants comme la taille des éléments, leur couleur mais aussi la formulation de certains boutons ou fonctions. J’ai donc dû tout repenser et ai pu constaster ensuite une nette amélioration du résultat.
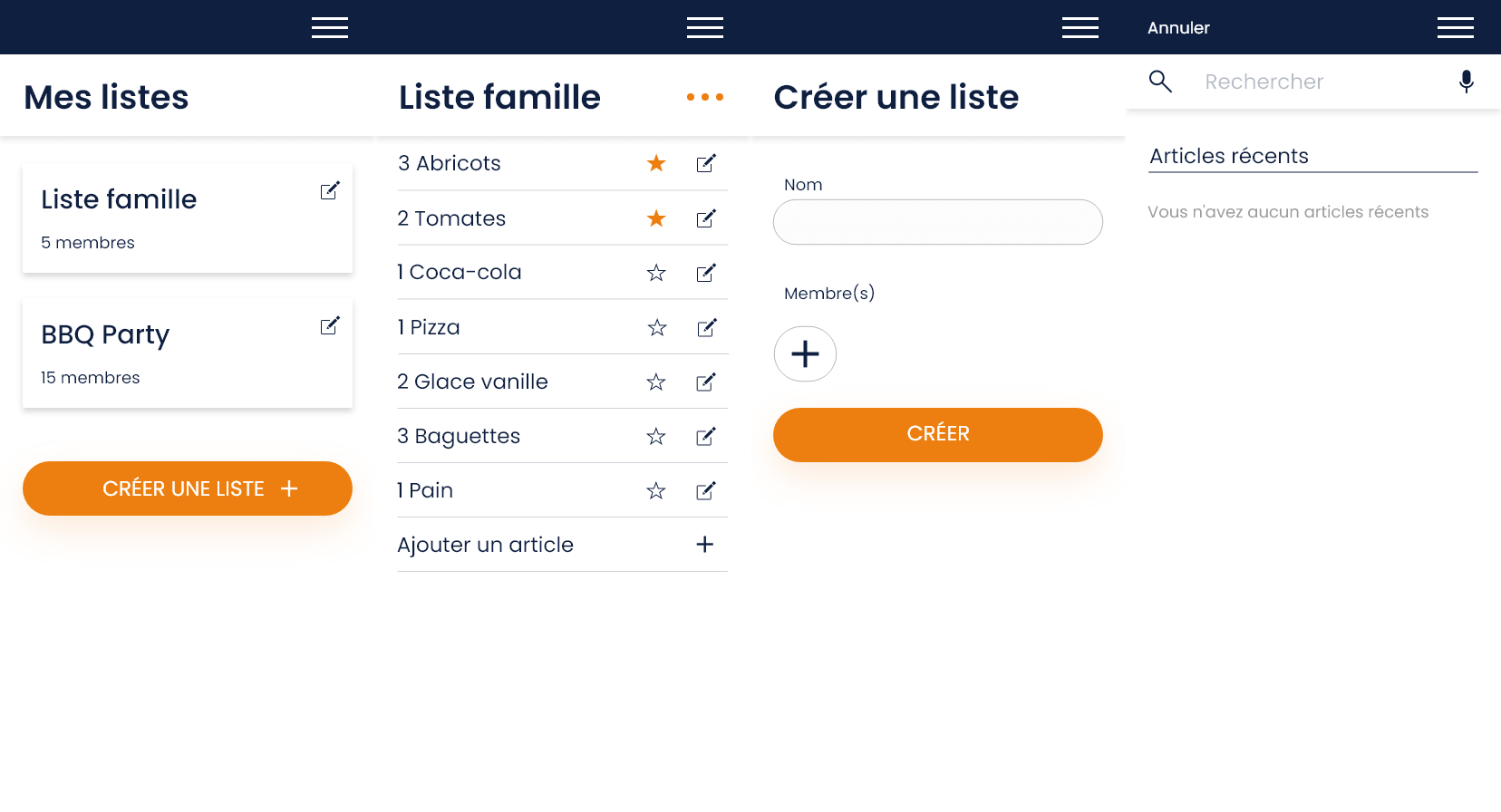
 Interfaces après tests utilisateurs
Interfaces après tests utilisateurs
Mon mvp étant parvenu à une version suffisamment aboutie, je me suis ensuite penché sur l’élaboration d’une “landing page” qui est censée donner envie aux gens d’utiliser mon application. Après les phases de “moodboard” de réflexion, de design et de suivi, j’avais finalement une idée claire de ce que je devais intégrer et assez satisfait du résultat que cela allait donner.
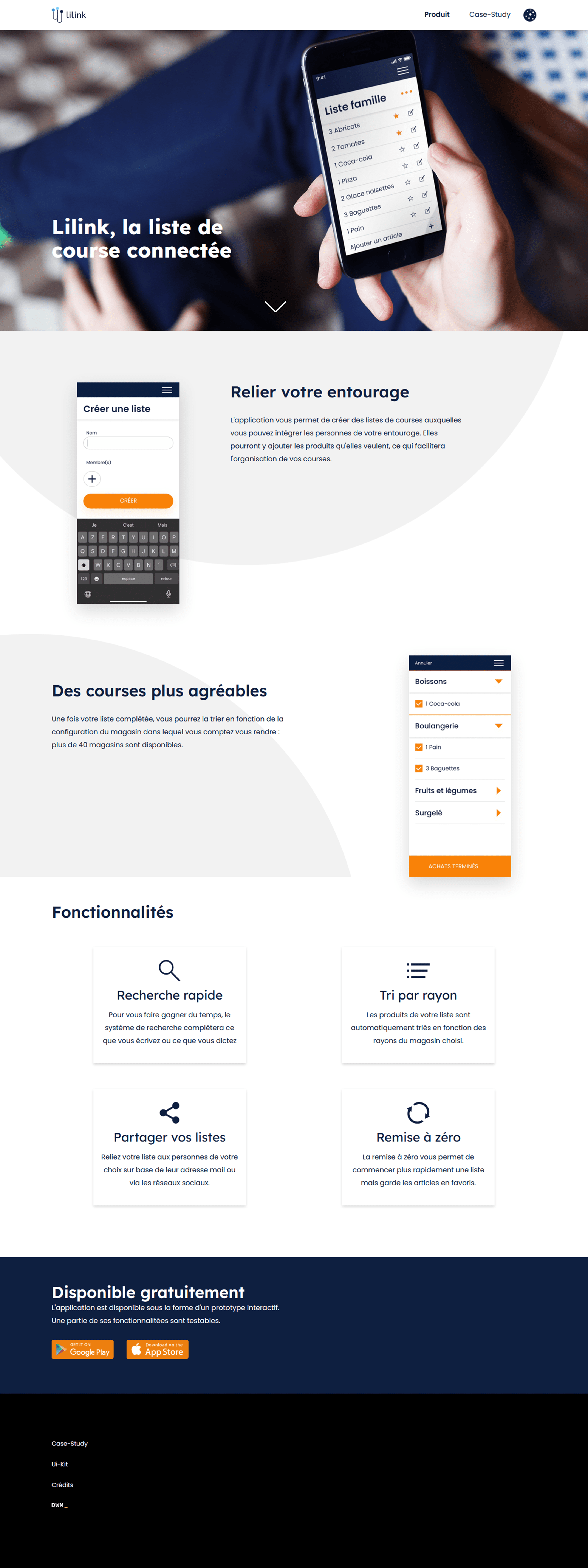
 Landing page dans sa version finale.
Landing page dans sa version finale.
La partie la plus méthodique et assez casse-tête est l’intégration de la “landing page”. Je n’ai pas rencontré d’importants problèmes, si ce n’est l’oubli de certaines virgules ou autres signes qui rendaient le site inutilisable. Après environ une semaine de codage et de réflexion complémentaire sur le design, ma “landing page” était terminée et au top de sa forme. J’ai tout donné que ce soit au niveau du code, du design et de la réflexion.
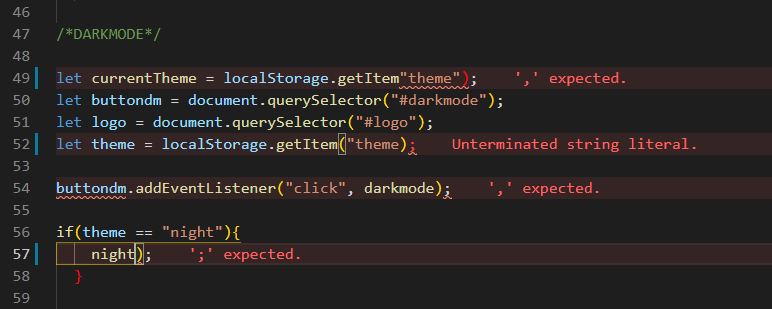
 Capture d'écran d'une erreur de code.
Capture d'écran d'une erreur de code.