Case-Study
Le case-study réalisé sur la création de mon site.

Le case-study réalisé sur la création de mon site.
Le commencement est assez simple. Après avoir réalisé notre premier site, il était temps de passer au deuxième. Et pour le réaliser, j’ai regardé une conférence sur laquelle me baser pour le réaliser. Nous avons écrit un résumé en groupe et un résumé personnel ce qui m’a permis de mieux comprendre la conférence mais aussi de pouvoir transmettre cette expérience. Le problème qui se posait ensuite c'était de réaliser ce site. Qu’est ce que j’allais y mettre ? Comment le structurer ? Toutes des questions auxquelles je vais essayer de répondre dans ce case-study.

Pour créer mon site, j’ai repris la méthode utilisée pour faire le premier. C’est-à-dire de commencer par un moodboard, faire des recherches de typos, réaliser un UI-Kit, réaliser des mise en page sur Invision et finalement intégrer le tout. Toutes ces étapes je vais vous les expliquer du mieux possible.
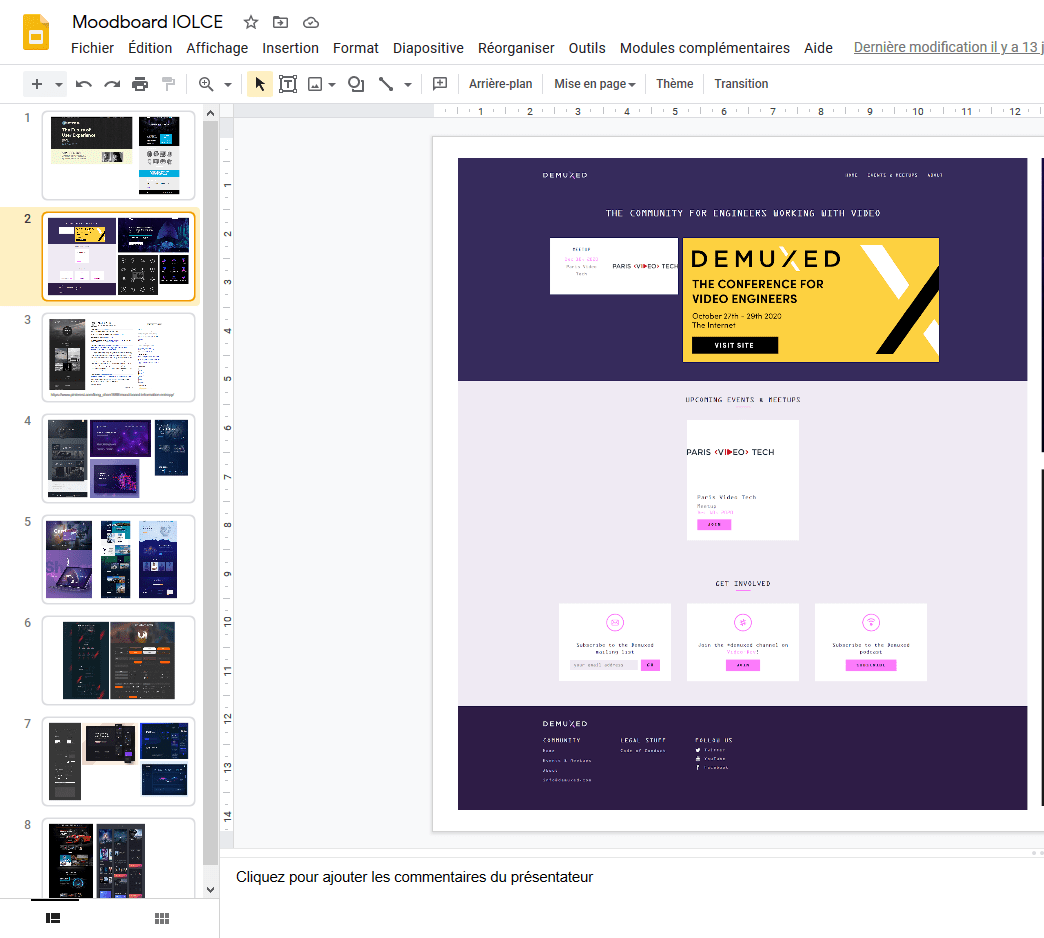
La base de tout projet est le moodboard, c’est lui qui regroupe toutes les idées intéressantes qui nous inspire. C’est une des étapes qui me plaît le moins mais elle est importante dans le processus de création. J’ai regroupé beaucoup de sites assez sombres et certains qui utilisent du bleu. Je voulais partir dans un site qui transmet bien l’idée de la conférence.

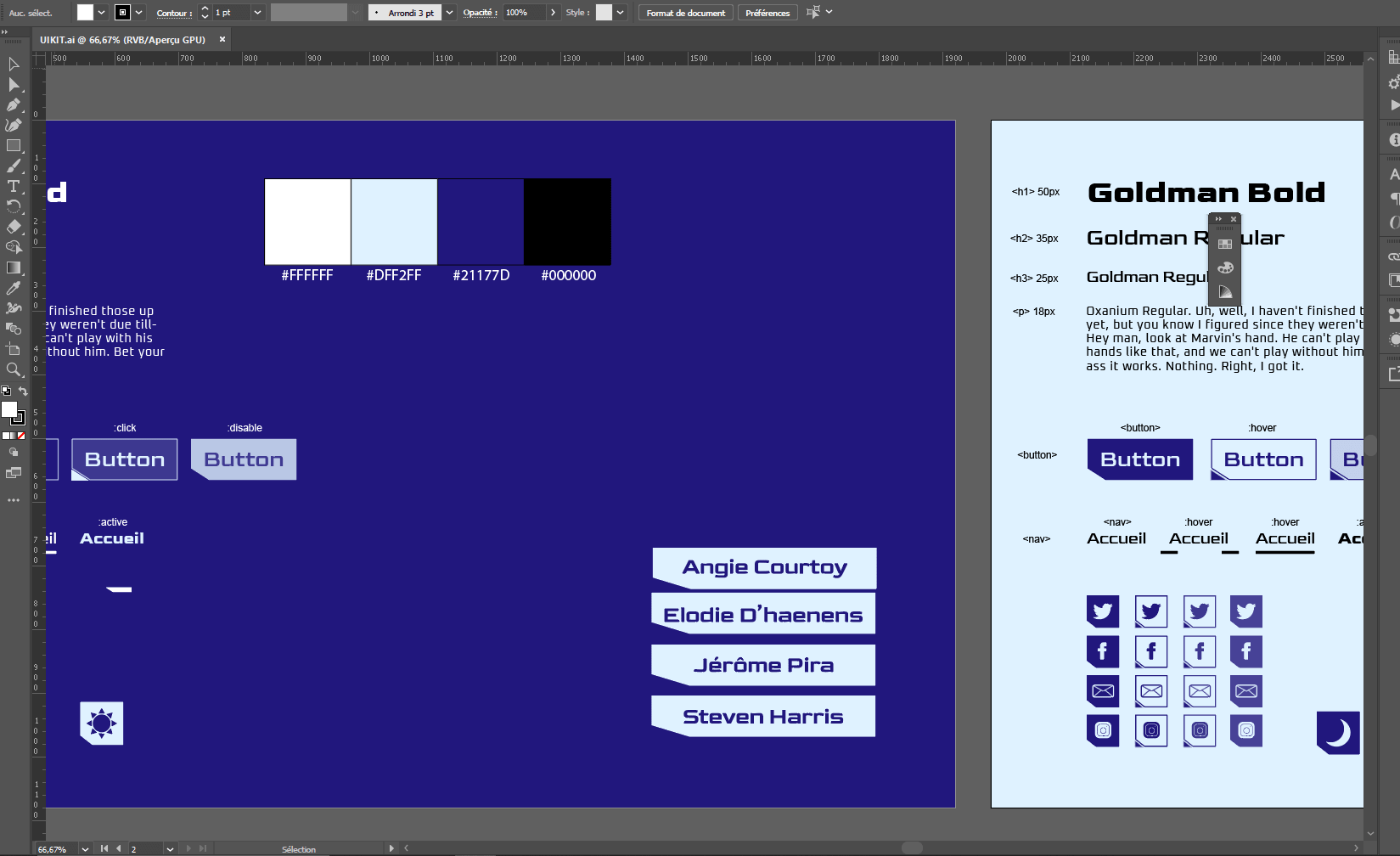
Sur base de mon moodboard j’ai pu réaliser mon UI-kit. Je suis parti sur de la couleur bleu qui se rapproche de l’univers informatique et technologique. Le bleu foncé est pour le dark mode et le clair est pour le light mode. Le style des boutons rejoins l’idée de technologie que je me suis fixé.
Pour le choix de la police, j’ai d’abord choisi la police de mes titres. Il me fallait ensuite trouver une police de paragraphe qui serait en raccord avec celles des titres. J’ai essayé les polices Serif et Sans Sérif que j’ai pu récupérer sur Google Font. Finalement, j’ai pris comme police de titre de la Goldman et pour le paragraphe de l’Oxonium. Les deux se complètent plutôt bien et sont dans le même thème.

Nous arrivons maintenant à la partie la plus délicate, l’intégration. Je savais que je devais utiliser les CSS grid pour la mise en page de ce site. Ne connaissant pas, j'ai regardé les vidéos que Monsieur Thronte a réalisées pour nous. Je m’y suis mis une fois que je pensais avoir compris.
Après deux jours de codes, je me suis rendu compte que j'utilisais à peine les grilles dans mon code et pour mettre en page mon site. Ce qui m’a poussé à repenser la structure complète de mon code. Une fois cela fait j’étais bien plus satisfait de mon utilisation des grilles. Mais ce n’était hélas pas mon premier obstacle. Le lendemain, je me suis de nouveau demandé si mon code était bien structuré et la réponse était non. J’ai réorganisé une dernière fois mon code. A ce niveau-là, dans mon code, tout était bon pour moi. Le reste de l’intégration s'est bien passé sans de réels problèmes en plus.
Le site était maintenant codé en entier en mode light. Il ne me restait plus qu’à coder mon dark mode et à insérer mon burger menu pour mobile. Le burger menu m’a donné du mal comme je devais l’intégrer après tout le reste. Quant au dark mode, il est fonctionnel et sans erreur mais j’ai encore du mal à l’optimiser. La toute dernière étape de mon site était de finir de rédiger mon case-study et de l’intégrer. Si vous lisez ces lignes c’est que j’ai réussi cette dernière étape.
